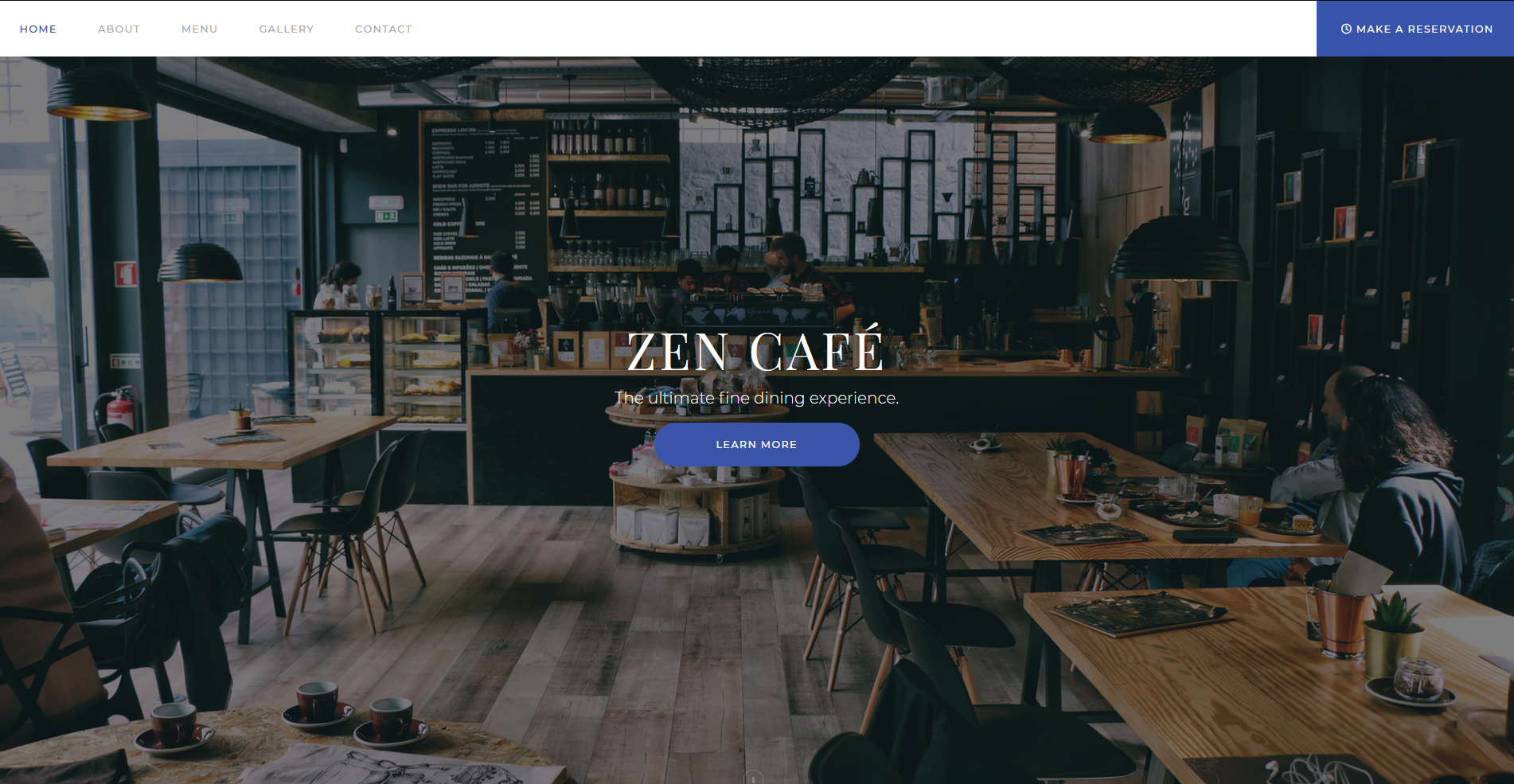
Zen Café
The ultimate fine dining experience.

Designing an Elegant & Sophisticated Experience
The website was designed to help deliver the 'premium gourmet experience' of the brand. Thus, the elegant serif typeface, Playfair Display was chosen for the h1 headings. It is paired along with the simple sans-serif Montserrat typeface for easy readability.
The colour palette of the site was chosen to convey a strong, independent, high‐end image. The website makes strong use of contrast, meeting WCAG guidelines for contrast and optimal readability.
View siteChallenge
A website of a brand was to be created using HTML and CSS. The website had to demonstrate good UX design principles and follow WCAG guidelines.
Solution
I chose a simple colour palette that fulfilled WCAG guidelines in order to convey a luxury image. The serif font, Playfair Display was paired with Montserrat which enhances this image.
I coded the site mostly with HTML and CSS, with a little JavaScript and used the Bootstrap grid system to make use of the rows and columns classes automatically defined in the Bootstrap stylesheet.
On the homepage, a hero section takes up 100% of the viewport. Hero images have become very trendy over the past few years as it immediately draws the user's attention and allows a brand to clearly define their market offering. Furthermore, a call to action button is placed right in the center of the hero image which takes the user to the About page.
The gallery section of the site was created using custom styles for greater customisability. While overriding Bootstrap styles was a possibility, I chose to save time and define the styles from scratch.
The featured section uses CSS3 animations to achieve the 'fade colours in on hover' effect that has become a trend in many organisation's websites recently.
The website is responsive with multiple breakpoints for smaller viewports and mobile devices. It features a hamburger menu at smaller sizes to make it easier to navigate on smaller devices.